I reflect upon my work for my client in the Design Volunteers project with the following reflection questions.
What parts of the Design Volunteers project were important to you and why?
It was important to me to understand all of the client’s needs and preferences in order that the designs I produce could be of genuine benefit to them. Early on in the project I learned what a great cause the charity work of my client is, and that they have a specific existing design identity which should be kept in line with. This made me motivated to produce work, in a way that centres around them; where in previous projects I have had been working for personal goals, it was a significant change in this project to be working in a way which has outcomes which affect something bigger than myself, and this remained important to me since I know how many people served by my client or who would benefit from being served by the client, that I would need to reach.
In what ways did you view Design Volunteers as an opportunity to undertake Design for Good? Explain your answers.
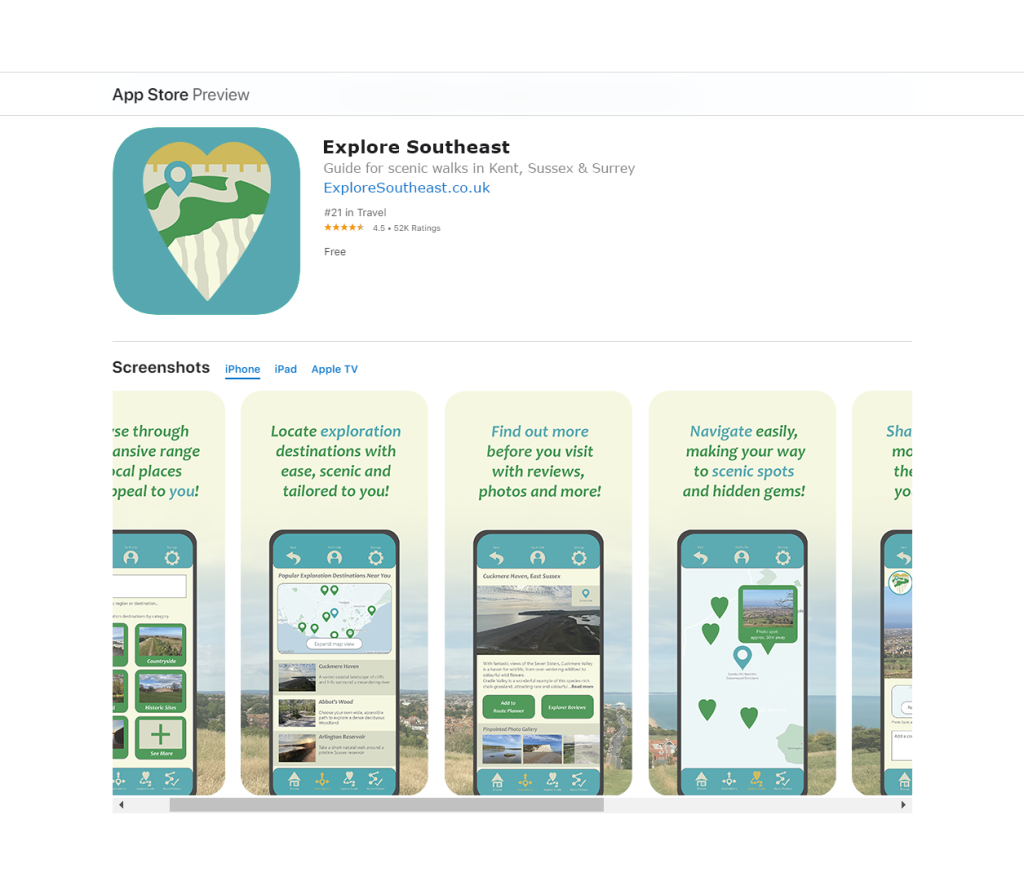
I very much view the design volunteering as an opportunity to undertake design for good. The charity works to meaningfully improve the lives of young adults who benefit from the charity’s environment which supports and encourages their wellbeing, so I recognise that any way of promoting their message and providing services for free so that funds that might have paid for a professional designer can be put to other use for the charity, is a great opportunity to be designing for good. The leaflet and booklet designs served to promote to audiences who may find that themselves or those close to them could benefit from using their services, and to people who would be inclined to financially support the charity as needed to sustain their work which benefits society into the future. I felt that producing designs reaching people with this message was a significant opportunity looking to design for good.
In what ways do you feel that your client(s) and you met expectations of each other, or not?
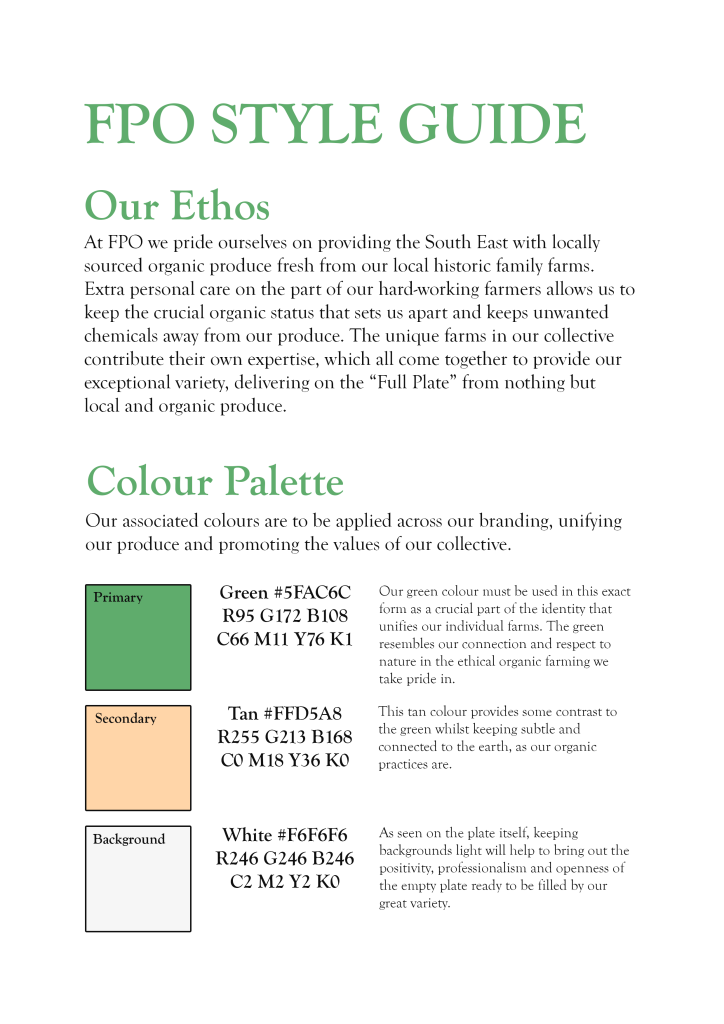
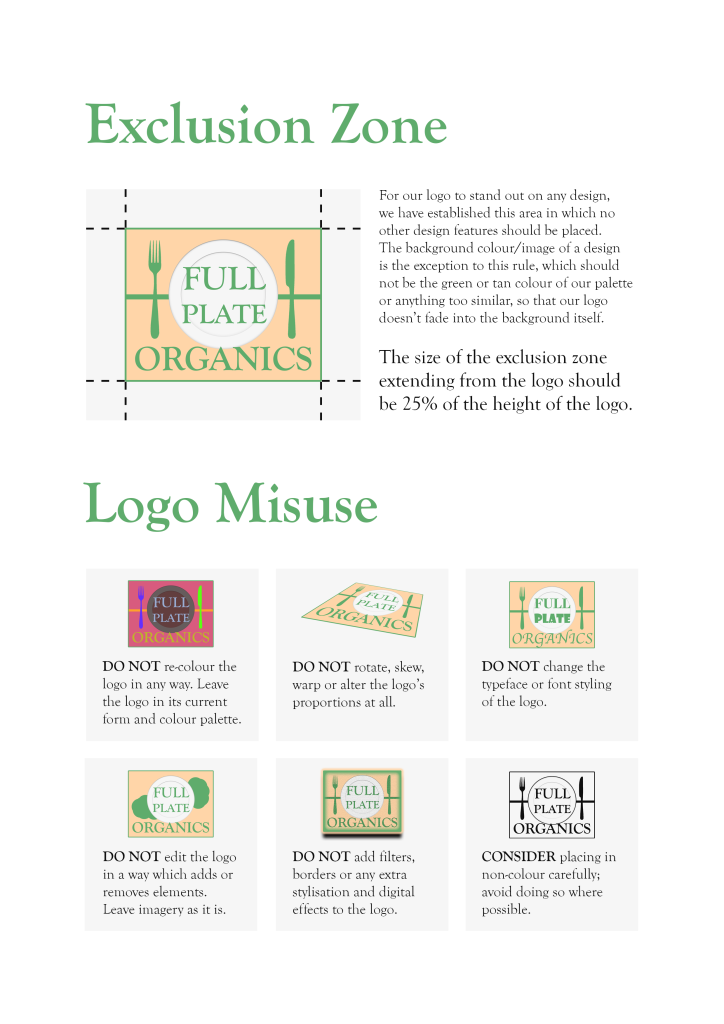
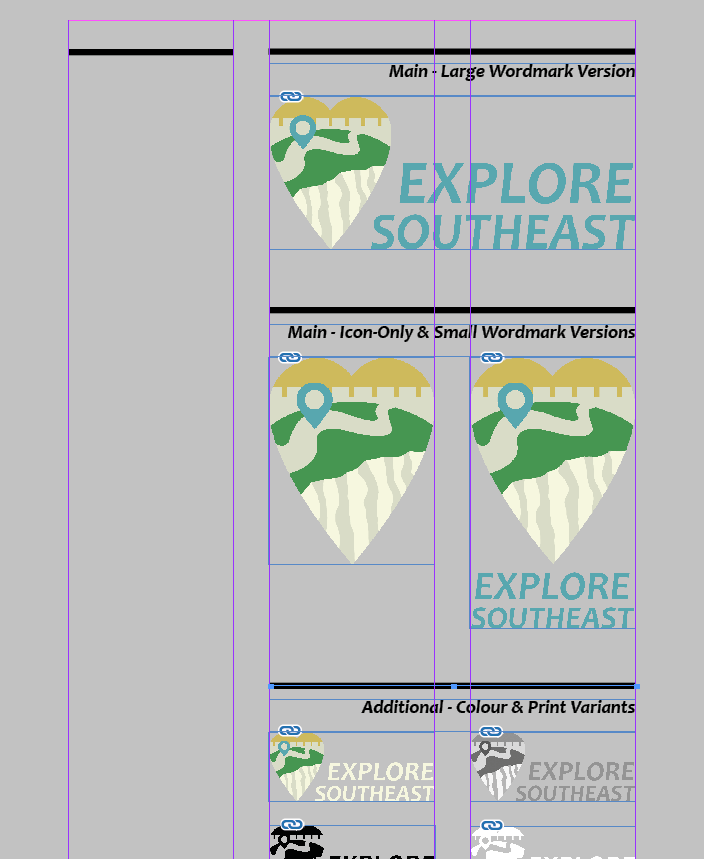
My client met my expectations in that they had a very clear understanding of what they wanted to include in the details and message of the charity. The client was professional in our communications and clear in their instructions which met my expectations. The client exceeded my expectations in being so pleasant to work with; understanding of the limitations of my time set out by the group briefing of the design volunteers project, and very encouraging and receptive to my suggestions on placing the dense word content in the design outcomes. This working relationship increased my motivation to work promptly for the client, especially knowing the good cause of the charity’s work I was promoting. My expectations were also exceeded by finding that the charity had in-place a solid brand identity held together in the style guide provided to me. This simplified some aspects of the designing process, working in a specific set of colours, typefaces, and having a logo ready to apply. Because of preparation I went into the process not expecting significant design knowledge or ability to help on the part of the client. In some ways this did hold true as I found myself able to advise the client on altering the placement of certain parts of the contents and requesting certain appropriate imagery, which was a very rewarding experience to be in the position of the design professional as a student. In other ways however the client’s eye for ideal corrections in the content they originally provided and specific adjustments to meet their vision exceeded my expectations in a positive way. It is difficult to say if I met the expectations of my client but their words have been very kind towards me, expressing approval of the work I have produced with them. I kept my communications consistent and detailed which I found helped the working relationship.
In what ways did classes or talks in uni prepare you for managing your client relationship and avoiding the consequences of not managing your client relationship well? Give concrete examples.
One piece of advice given in the preparation for the project was to keep up the communication – to a respectful extent. Tendencies to hold back in communication from a place of concern not to bother the busy client were balanced out by the important notion that keeping communication frequent and respectful would produce a productive working relationship, which it did. In earlier development of leaflet outcomes, I found there was a lack of imagery I could use to illustrate the positive messages from the client in the text provided by them. I had to be proactive in requesting new imagery or access to some existing imagery which hadn’t yet been made available to me. The client was happily able to meet this request, and if I had held back in communicating this the leaflets would lack in some content which has great value in showing the positive impact of their work reflected in the attractive facilities they offer and visibly happy people they serve. The importance of keeping respectful and positive, learning about what the charity does and being patient to any causes for delay on the end of the client were also advised to me before getting into the project, which put me into the right frame of mind to work successfully.
You may remember the phrase, “The Universe gave you this client to learn about yourself”. What did you learn about yourself and what do you plan to do with that knowledge?
I learned sometimes I need to be more proactive to get the most out of something. I found a working relationship which did not pile pressure on me; deadlines were not set, critical appointments were not put in place, the workload was manageable. This helped me to keep a positive relationship with the project as it balanced on top of my other work, but I realise that clients in the future may not be this way. But what having the low pressure taught me was that it was up to me to produce work as efficiently as I could and to as high standard as I was able to, to end up being as helpful for the charity as I possible and to end up with designs which add to my portfolio meaningfully and pushed my experience forward. I found in some ways I did not push myself far enough to get the absolute most out of this project; I stuck to the style guide’s themes and didn’t do much to add a flair of visual interest since I was so focused on fitting all of the content on the leaflets/booklet as well as possible. If I were to be faced with a comparable brief and client relationship in the future, I would think more about what extra features I can add to go above and beyond what the client requires and expects, to produce something that really leaves my own mark whilst still keeping within their identity. I have found upon reflection that my designs, whilst having attention to detail of how all the content will sit, ultimately come across that I “played it safe” to be sure that it would be to the client’s liking. This has taught me that taking the opportunity to push myself a little further and try out some different ideas, even when not explicitly being expected to do so, would be in my best interests as a designer looking to produce high quality outcomes – particularly in a situation like this where it is for an important cause.
How important did you consider the Design Vounteers work to be in comparison with your other University work? Why?
Being as it did not set deadlines and demand concepts that need to go through a lot of ideation upon in-depth research, there was a sense of the design volunteers work seeming less important or specifically less critical than other University work. Especially at times when main university work deadlines were approaching, and the design volunteer work did not have such a deadline and a very understanding client, I was able to find the client work to be more of a side project than the main important piece. However, in other ways I found the client work to be more important. More than my other work, I found myself putting in a lot of attention to detail with how all the content is set out on the design piece. I did not overlook the fact that this design work will directly reach a public audience and be held up as something which represents a very worthy charity, so I found it important not to make any mistakes or to have any slip in my professionalism. When sending files I had to make absolutely sure that I was providing every format and piece of information to mean the designs could be used successfully as the go into the hands of the client. Working for other people put on an extra feeling of responsibility, and when holding up communications via email I would re-read my messages thoroughly to make sure all of my progress, questions or suggestions were conveyed as clearly as possible. These steps set this client work apart from my regular university work where design is for my personal portfolio and course success only.
In what ways has Design Volunteers increased your understanding of working professionally on a live brief?
There are a few things about working professionally on a live brief I have gained from Design Volunteers. It gave me an experience where all of the resources I needed from the clients – images to go on design pieces in this case – were not initially made available to me. It was important for me to know exactly what would be needed to produce a satisfactory design outcome and be proactive in addressing this issue with polite and well-explained communication. It also put me in a position of being the person in the working relation with the most graphic design knowledge, where I had to design in a way which respected all the wishes and requirements of design but also made suggestions and advise the client that some things would benefit from slight adjustment. For example I was tasked with creating a booklet which had a specific contents put forward. As I came to planning how this content will all look in the booklet format, it was clear that the plan left some pages with too much content to fit, and others with quite a lot less. I had to take the initiative of advising my client of this and suggesting a slight re-positioning where some content would change to sit on a different page. The page contents was set out in a way which was quite definitive, reflecting previous briefs that have a certain set of specific deliverables I have come into on the design course. I found that it was a better approach to make that suggestion for a change to result in a better booklet design; the client spoke highly of this attention to detail afterwards. It was a lesson in making the right call to take initiative in a live brief, putting design knowledge of spacing and layout to good use.
Another thing that struck me for this live brief were the extra steps the design needed to go through for approval. The logo of a charity authority had to be implemented with its own set of regulations followed, and designs submitted had to be approved of my people further up the chain of command than the client I communicated with through the project. I see the importance from this experience of taking into consideration a multitude of different people and authorities that have to come together in assuring the work I produce is suitable, this will apply to live briefs in the future.
What did you find most interesting, useful, engaging or enjoyable about the Design Volunteers experience? If nothing was, explain why this was the case. Give specific examples.
One aspect that made the project engaging was knowing the value of promoting the charity and the fact that it can come to influence a real audience. Design volunteers provided a design experience towards something that can actually have a small influence in the world, and knowing this made me want to get it right, representing the client as well as possible. I also appreciated the opportunity to be working with existing materials. I appreciate other design university opportunities which have me produce the entire concept and identity, but there was something I enjoyed about working with existing materials and doing my part to create an appropriate layout and presentation for that existing content. Not having to start from nothing kept my progress more consistent for this project and allowed me to reflect more on the fine details that made the design appropriate.
What future plans or targets have arisen for you based on something that you experienced during Design Volunteers? State the plan and what triggered this.
I would strive to increase my awareness of how to create visually interesting physical design pieces with layout choices, and to know the industry standard practice and noteworthy examples of how to fit a lot of content on a design piece that still holds a stand-out appeal. I became very focused on making sure everything fits well in the design outcome which was a careful balance to achieve, but upon reflection I find that it would be ideal if I could have done something to work to make the design seem more exceptional, whilst still serving to convey the soft, inviting style needed for the client message. So I would aim to find inspiring examples and experiment with adding features to a design that is dense with information as the client needs. I would additionally set myself a target to work for good causes as a socially responsible designer, perhaps being able to find opportunities to work for clients and be able to put in more time and research to enhance work I’d produce for them.
After having had this work experience, what have you already acted upon in your professional or personal life because you found it important or interesting within Design Volunteers? Please give concrete examples.
Professionally, as I found myself needing to send large files over to the client, I was needing to use cloud storage which was provided by my university. I recognise that this university-provided storage will not always be available to me, so I since looked into cloud storage options, thinking about how the industry is very much based in this instant way of sharing resources. Personally I was struck also by the dedication of my client’s charity and I took note of their appeal for people to choose to contribute towards their work by selecting them with SmileAmazon, so I have since set that up.
.png)